![图片[1]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/Qfz8-1.png)
Zibll子比主题美化合集,在使用子比主题后,发现有很多地方需要美化,当然不美化也能用,但是在别的网站看到美化过后网站更加的漂亮美观,自己不美化一下实在过不去,所以今天也记录一下美化过程,方便自己以后要用的时候不用到处找,在此也提供给需要美化的用户,废话不多说,下面教程开始
美化教程如下:
使用方法:
复制下面的代码到子比主题设置→自定义CSS样式中
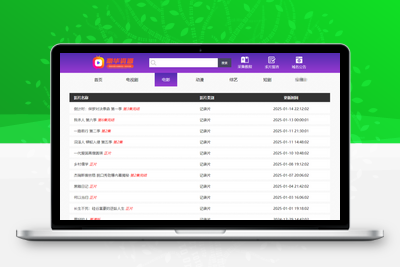
效果展示:
![图片[2]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/QQ_1742711440995.png)
使用方法:
复制下面的代码到子比主题设置→自定义CSS样式中
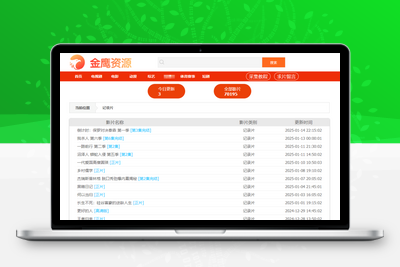
效果展示:
![图片[3]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/1742717406016.gif)
使用方法:
复制下面的代码到子比主题设置→自定义CSS样式中
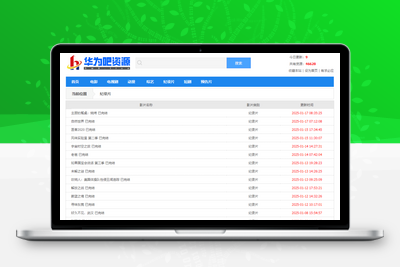
效果展示:
![图片[4]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/1742712955433.gif)
使用方法:
复制下面的代码到子比主题设置→自定义CSS样式中
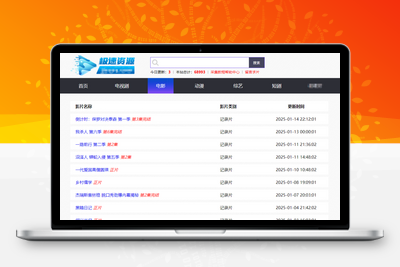
效果展示:
![图片[5]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/QygY.png)
使用方法:
复制下面的代码到子比主题设置→自定义CSS样式中
效果展示:
![图片[6]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/QQ_1742713229908.png)
使用方法:
(以子比主题最新版为例)在后台主题设置—>自定义代码—>自定义javascript代码把下面的代码添加到里面即可实现。
注:代码中“你别走吖 Σ(っ °Д °;)っ”和“(/≧▽≦/)你又回来啦!”可自行修改成自己喜欢的标题文字。
如果你的网站主题设置没有自定义javascript代码这个框的话,若有自定义头部HTML代码的话,把下面的代码添加到里面也可实现。
或者在首页文件位于“”标签之前添加下面的代码也可以。
注:代码中“你别走吖 Σ(っ °Д °;)っ”和“(/≧▽≦/)你又回来啦!”可自行修改成自己喜欢的标题文字。
![图片[7]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/QxvG.png)
![图片[8]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/Qqmr.png)
使用方法
在子比主题设置—>文章&列表—>文章页—>版权提示内容处添加以下代码:
效果展示:
![图片[9]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/QQ_1742713900965.png)
使用教程
其实很简单,就一段代码!只需在后台 >> 外观 >> 小工具 >> 自定义HTML添加下面的代码,把它放在合适的位置(本站放在侧边栏),然后就可以啦。
1 美化版
效果展示:
![图片[10]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/2025image.png)
2 简洁版
效果展示:
![图片[11]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/2025-image.png)
使用方法:
子比主题设置—>自定义代码—>自定义javascript代码,添加以下代码:
子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码:
效果展示:
![图片[12]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/QDzl-1024x663.gif)
这是简单的改动一下代码,添加了几个类,如果作者更新主题时下载页面没改动代码的话,更新主题后【复制粘贴代码】进去就能用!(更新前记得备份!记得备份!记得备份!不然就被刷新代码了)
代码:(一些说明请仔细看)
CSS代码:(放在哪,这里就不在说了,自己可以压缩一下CSS代码)
PHP代码:主题文件夹/zibll/pages/download.php(这是整个文件的代码,粘贴时记得把那个PHP文件里面的代码【清空!清空!清空!】)
有一些文字说明比如:站长声明、下载说明,自己在代码中修改一下。
微信公众号的图片+文字,代码里面有注释提示的,自己改一下就好。
效果展示:
![图片[13]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/QQ_1742722804966-1024x607.png)
更新主题和修改前记得备份,在主题目录下 go.php 文件里面的全部代码清空,然后把下面的代码复制进去。替换原来的代码即可。 效果预览与代码 旋转黑洞动态样式 黑色背景动态转圈圈 蓝色背景动态转圈圈 白色背景中间波浪形 跳转提醒需要点击跳转外链 注意:修改代码内的第 108 行的 logo 地址,本教程适用于子比主题,其他主题请自行测试。
效果预览与代码
![图片[14]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/20250image-1024x478.png)
![图片[15]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/2025324-image-1024x521.png)
![图片[16]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/20240630165731214-image-1024x604.png)
![图片[17]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/20240630165839653-image.png)
![图片[18]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/20240630165939435-image.png)
子比美化主题文章评论区添加用户彩色ID号码,也可以加个靓号的判断,还是比较简单。
![图片[19]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/QQ_1742963228030.png)
打开主题文件/wp-content/themes/zibll/inc/functions/zib-comments-list.php
找到大概28行
在其下面添加:
然后再把58行的代码替换为以下代码。不懂的看下面的图片。
替换为:
![图片[20]-Zibll子比主题美化合集教程-WordPress主题美化教程大全-CMS模板](https://www.cmsmb.cc/wp-content/uploads/2025/03/QQ_1742963042779-1024x524.png)
















![表情[xiaojiujie]-CMS模板](https://www.cmsmb.cc/wp-content/themes/zibll/img/smilies/xiaojiujie.gif)





- 最新
- 最热
只看作者